Jest是一款流行的JavaScript测试框架,广泛应用于各种规模的软件开发项目,随着版本的迭代更新,Jest不断引入新的特性和优化,使得测试变得更加简单高效,本文将带领读者了解Jest最新版本的安装、配置和使用,帮助初学者快速上手,同时让进阶用户了解新特性,提升测试效率。
准备工作
在开始使用Jest之前,请确保你的开发环境已经安装了Node.js和npm,可以通过以下命令检查是否已安装:
1、在命令行中输入node -v,查看Node.js版本。
2、输入npm -v,查看npm版本。
安装Jest
可以通过npm来安装Jest,在命令行中执行以下命令:
npm install --save-dev jest
此命令将Jest作为开发依赖项添加到项目中。
配置Jest
安装完Jest后,需要在项目根目录下创建一个名为jest.config.js的配置文件,以下是Jest配置文件的基本结构:
module.exports = {
// 配置项
};常用配置项包括:
1、testEnvironment:测试环境配置,可以选择如"jsdom"等环境。
2、transform:对文件进行预处理,例如将模块转换为CommonJS格式。
3、moduleNameMapper:映射模块名,用于处理别名。
4、collectCoverage:收集代码覆盖率信息。
编写测试
在编写测试之前,请确保已经对要测试的代码有一定的了解,以下是一个简单的测试示例:
假设我们有一个名为add.js的模块,它包含一个名为add的函数:
// add.js
function add(a, b) {
return a + b;
}
module.exports = add;我们可以编写一个名为add.test.js的测试文件来测试这个函数:
// add.test.js
const add = require('./add');
test('adds 1 + 2 to equal 3', () => {
expect(add(1, 2)).toBe(3);
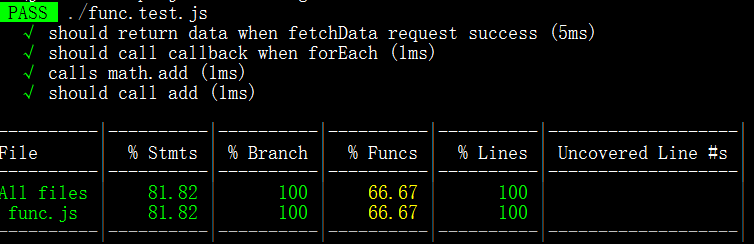
});在命令行中运行npx jest,Jest将自动执行测试文件中的所有测试,如果测试通过,将显示绿色的成功信息;如果测试失败,将显示红色的错误信息。
六、Jest新特性及进阶使用技巧(以最新版本的Jest为例)
1、更好的集成其他工具:Jest最新版本与许多其他工具和库(如React、TypeScript等)的集成更加紧密,提供了更好的支持和更高效的测试,请查阅Jest官方文档以获取更多信息。
2、Mock功能增强:Jest的Mock功能在最新版本中得到了增强,使得模拟模块、函数和钩子变得更加简单,这对于隔离和测试代码的各个部分非常有用,请查阅Jest官方文档以了解如何使用Mock功能。
3、新的匹配器:Jest引入了新的断言匹配器,如toEqual和toMatchSnapshot等,这些匹配器可以帮助你更准确地验证代码的行为和输出,请查阅Jest官方文档以了解如何使用这些匹配器,你还可以自定义匹配器以满足特定需求,自定义匹配器可以让你更灵活地编写断言,提高测试的覆盖率,要创建自定义匹配器,请使用expect.extend()方法并遵循Jest的文档指南,使用自定义匹配器可以帮助你更好地理解和验证代码中的复杂逻辑和行为,通过编写自定义匹配器,你可以编写更具可读性和可维护性的测试用例,提高代码质量,你还可以利用Jest的插件系统来扩展其功能,例如添加新的匹配器或运行特定类型的测试等,请查阅Jest官方文档以获取更多关于插件系统的信息,通过学习和掌握Jest最新版本的新特性和进阶使用技巧,你可以更高效地编写测试用例,提高代码质量和可维护性,利用Jest的插件系统和自定义匹配器等功能,你可以根据项目的需求进行定制化开发,提高开发效率和团队协作效率,七、总结本文介绍了Jest最新版本的安装、配置和使用方法,包括编写测试的步骤和技巧以及新特性的介绍,通过学习和实践本文的内容,初学者可以快速入门Jest测试框架并应用到项目中;进阶用户则可以了解新特性并提升测试效率,希望本文能对读者有所帮助!









 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号